

미디어 아트로 그린 Green 마음 이야기



자연생태계를 고려하지 않은
인간의 행동이 어떤 결과를 불러올까요?

<IUCN 적색목록>
1963년에 설립된 국제자연보전연맹(International Union for Conservation of Nature) 적색 위협 목록(Red List of Threatened Species)은 생물종의 전 세계 보존 상태에 대한 세계에서 가장 포괄적인 목록입니다.
위기의 속도, 개체크기, 지질학 분포지역 등의 정도를 분류하였습니다.
*위키백과


Green 마음 그림 그리기
프로그램이 준비되었는지 확인하세요
1번
2번


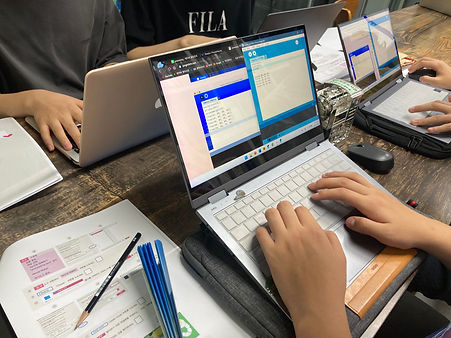
오늘의 수업은 4인 1조 입니다~!
오늘의 수업 순서
STEP. 1

STEP. 2

STEP. 3


2번 MEMU(미뮤)를
다운받아, 실행한 후
같이 앱스토어에서 2개 다운받도록 할께요.


미디어 아트 Green 마음 이야기를 통해
세상과 소통하기
준비가 되었다면, 순서대로 함께 해볼까요?
<오늘 수업의 핵심내용>
STEP. 1
수업시간의 예시작을 확인 해보세요

동영상의 오른쪽 하단 모서리를 누르면,
음악과 함께 감상할 수 있습니다.

이제 수업시간에 사용할 디지털 도구에 대해서
알아보도록 할께요
코딩이란?
컴퓨터가 이해하는 컴퓨터 언어인 '코드' 를 입력하여,
기계가 작동할 수 있게 하는 과정
코딩 프로그램의 종류는?
Java JavaScript Python C# C++
swift processing PHP ......
processing 이란?
MIT 미디어 연구소에서 케이시 리아스와 벤 프라이 교수가 만들었으며,
시각적 개념으로 프로그래머가 아닌 사람들에게 교육할 목적으로
뉴미디어 아트, 시각 디자인 공동체를 위해 개발한
오픈 소스 프로그래밍 언어이자 통합개발환경(IDE)이다.
processing 의 장점 3가지
1. 쉽다
2. 재미있다
3. 오픈 소스이다
processing 스케치 사용법


실행
정지


1. 코딩 작문의 개념

출처: Casey Reas, Ben Fry (2014). Processing. (MIT)를 재구성함.
void setup : 스케치를 실행했을 때 최초 한 번만 그 내용이 실행된다.
void draw : 매 프레임마다 함수 내의 내용이 계속해서 실행이 된다.




아래의 코드를 복사하고 실행 해보세요.
1번: 무지개색 선 드로잉 코드
TIP. 마우스 커서 누른상태에서
드로잉 가능함.
TIP. 스페이스바 누를 때마다,
랜덤 무지개색으로
바뀌어 드로잉 가능함.
TIP. 키보드 자판에서
-버튼 누르면 선 얇아짐,
+버튼 누르면 선 굵어짐
2번: 검은색 선 드로잉 코드
TIP.마우스 커서를 누른상태에서
검은색으로 드로잉 가능함.
TIP. 키보드 자판에서
-버튼 누르면 선 얇아짐,
+버튼 누르면 선 굵어짐
int brushSize;
color brushCol;
void setup() {
size(1000, 700);
background(255);
brushSize = 40;
}
void draw() {
if (mousePressed){
stroke (brushCol);
strokeWeight(brushSize);
line(pmouseX, pmouseY, mouseX, mouseY);
}
saveFrame("frame_01/####.png");
}
void keyPressed(){
if (key == '-'){ // decrease brush size
brushSize -= 5;
} else if (key == '=') { // increse brush size
brushSize += 5;
} else if (key == 'r') { // refresh screen
background(255);
} else if (key == ' ') {
brushCol = color ( random(255), random(255), random(255)); }
brushSize = constrain(brushSize, 5, 100);
}
배경의
사이즈와 색을 바꿀 수 있어요
int brushSize;
void setup() {
size(1000, 700);
background(255);
brushSize = 40;
}
void draw() {
if (mousePressed){
stroke(0);
strokeWeight(brushSize);
line(pmouseX, pmouseY, mouseX, mouseY);
}
saveFrame("frame_01/####.png");
}
void keyPressed(){
if (key == '-'){
brushSize -= 5;
} else if (key == '=') {
brushSize += 5;
}
brushSize = constrain(brushSize, 5, 100);
}
조별로 구글에 원하는 이미지를 검색하여,
코딩 그림그리기에 활용하세요

여러분 그림을 열심히 그리세요~ 화이팅!
프로세싱으로 그린 파일을 저장하고,
'frame_01'의 이미지를을 선택하여
조별로 시나리오에 맞는 .png 파일을 업로드하세요



1조
2조
3조
4조
조별 .png파일 업로드하여 공유하기
이미지의 배경을 없애고 싶다면?
STEP. 2
다운받은 MEMU(미뮤)를 실행해 볼까요?



구글 로그인을 하고 , 2개의 어플리케이션을 다운받으세요
1번


2번


2개의 프로그램이
준비되었는지
확인하세요

STEP. 3

키네마스터를 실행해보세요
1번


2번


활용할 .png 파일을
키네마스터 '미디어'로 파일을 끌어다 놓으세요
3번

4번


조별 영상작품 제작하기


여러분 수고했어요. ^^


조별 수업 과제물 제출하기
1조
2조
3조
4조
